This talk at the Rockford WordPress Meetup Group discussed the state of JavaScript and WordPress themes, plugins and headless projects.
Tag: Speaking
100 Things to Know About Building, Selling and Supporting Online Courses and Content at WordCamp Phoenix 2020
In this talk I share about some of the things I have learned from teaching over the years.
Highly Dynamic WordPress Sites at Gatsby Days, LA 2020
In this talk I get into building comments, forms, membership sites, ecommerce and more using WordPress and Gatsby.
Teaching Office Yoga at WordCamp US 2019
It was an honor this year to be selected to teach not JavaScript, but Yoga, at the National US WordPress Conference. We did a series of stretching, breathing and meditation exercises similar to what we do on OfficeYoga.tv. I'm excited to hopefully do this at more conferences I attend and speak at on WordPress and … Continue reading Teaching Office Yoga at WordCamp US 2019
Interview on React Explained Book, Teaching & Yoga
I want to give a huge thanks to Steve Burge and OSTraining for letting me write a React book for them. In this interview we discuss the book a little bit, but also get into some great discussions about eduction, life, yoga and more. Steve really wanted to get into some teaching stories that I … Continue reading Interview on React Explained Book, Teaching & Yoga
The WordPress Data API Talk at WordCamp Miami 2019
It was a true honor to return to WordCamp Miami yet again! This year I spoke about the new Data API in WordPress and how to use it with JavaScript.
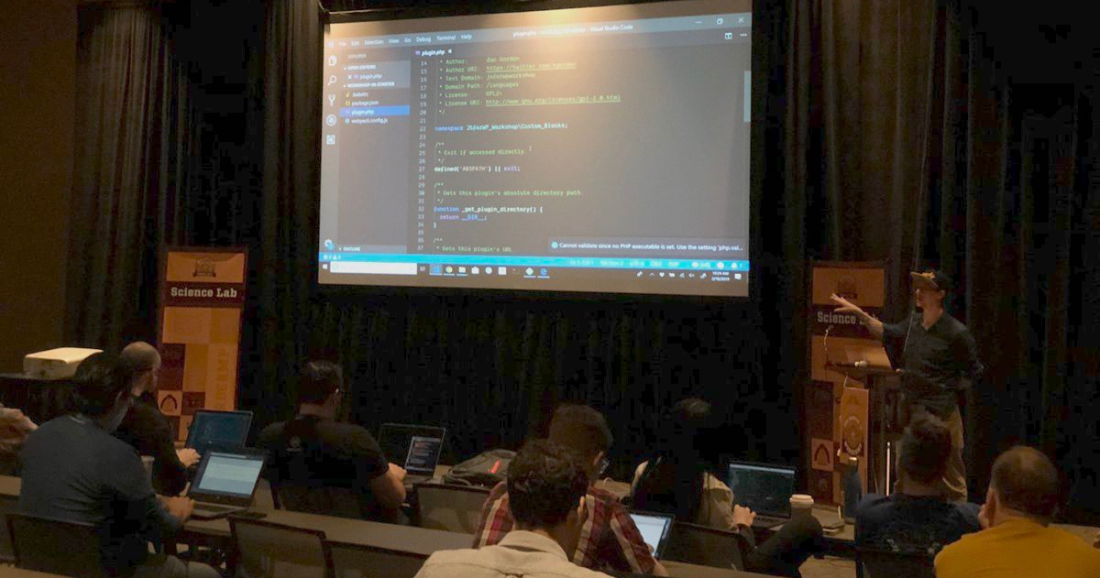
Custom Block Development Workshop at WordCamp Phoenix 2019
I haven't been to WordCamp Phoenix since 2014 so it was great to go back for a Gutenberg workshop!
3hr JavaScript Workshop from WordCamp Seattle – Slides and Video
I'm excited that this workshop from my 2017 JavaScript WordCamp Workshop Tour is finally available online! Check it out to learn JavaScript and the WordPress REST API.
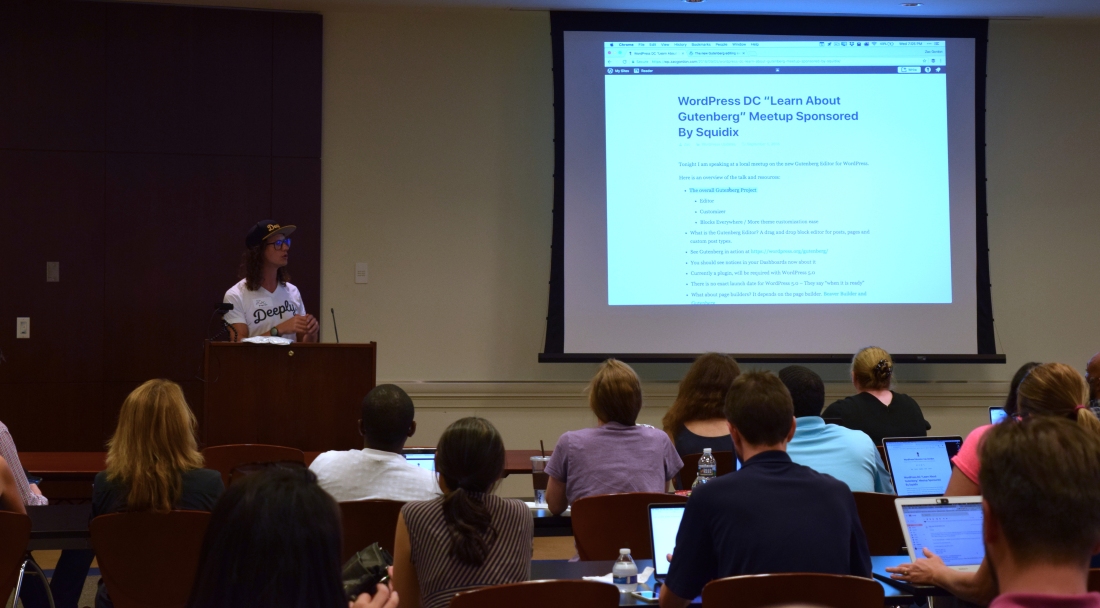
WordPress DC “Learn About Gutenberg” Meetup Sponsored By Squidix
Tonight I had a chance to introduce folks at the DC / Virginia WordPress Meetup to the Gutenberg Editor, what it can do, how to migrate to it, and what issues you might come across. Watch the video and get the resources.
WordCamp Omaha – React Talk and Gutenberg Development Workshop
I had a great time attending my first WordCamp Omaha! I gave a talk on React in Gutenberg, WordPress and Beyond plus a 2hr workshop on Gutenberg Development with React.