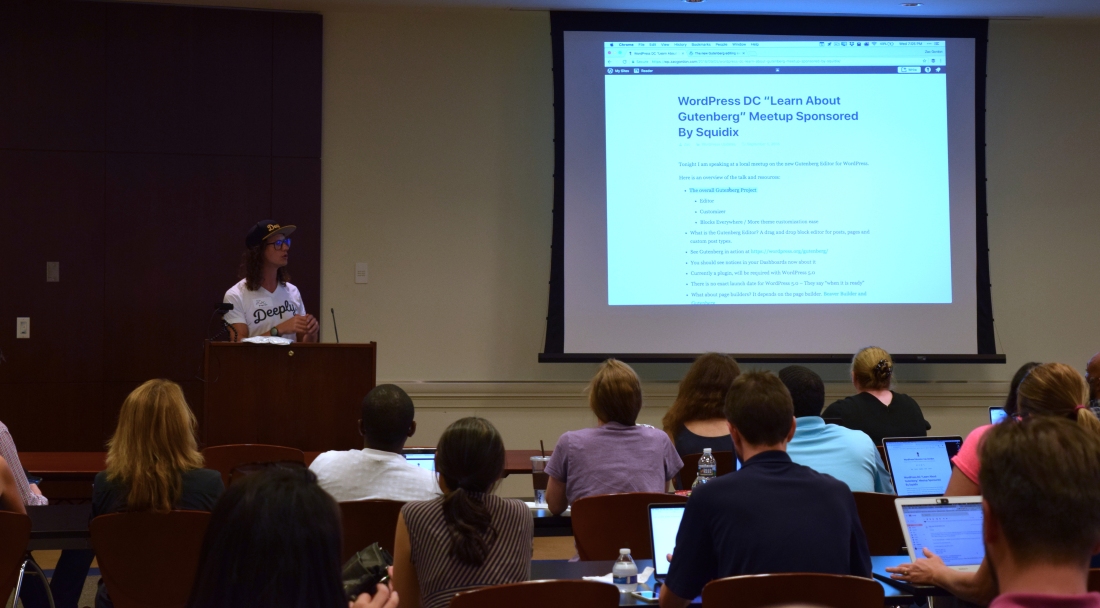
Tonight I had a chance to introduce folks at the DC / Virginia WordPress Meetup to the Gutenberg Editor, what it can do, how to migrate to it, and what issues you might come across. Watch the video and get the resources.
Tag: Gutenberg
What Does “Gutenberg Compatible Theme” Mean?
In an upcoming course on Theming with Gutenberg I felt it was important to tackle the phrase "Gutenberg Compatible" that has come up in various discussions in the community as well as with some new themes being marketed as "Gutenberg Compatible." The take away from the video is summed up in this quote from one of … Continue reading What Does “Gutenberg Compatible Theme” Mean?
WordCamp Miami Gutenberg Workshop 2018
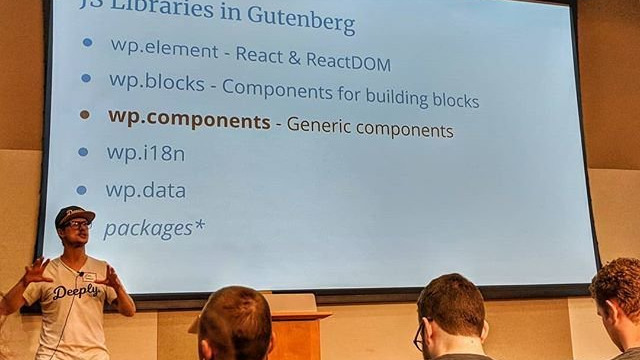
https://twitter.com/zgordon/status/974643443300552704 This year, WordCamp Miami continued it's focus on providing resources around learning JavaScript for WordPress. Not only did they have a dedicated JavaScript track like they have in the past, they also had a full day workshop on Gutenberg Development. https://twitter.com/bph/status/974654737776857088 Brian Richards, Grzegorz (Greg) Ziółkowski, Josh Pollock and myself each did part of the workshop that … Continue reading WordCamp Miami Gutenberg Workshop 2018
How to Use wp.i18n.__() to Allow for Translation of Your Gutenberg Block Text
While working on my Gutenberg Development Course I was really happy to find out that the core developers ported over much of the internationalization features we are familiar with on the PHP side into a client side library available as wp.i18n. Example of __() in Action https://gist.github.com/zgordon/6d65957530c2598b0cc4d041e1a1dd15 Since wp.i18n is available in the global scope, you can access … Continue reading How to Use wp.i18n.__() to Allow for Translation of Your Gutenberg Block Text
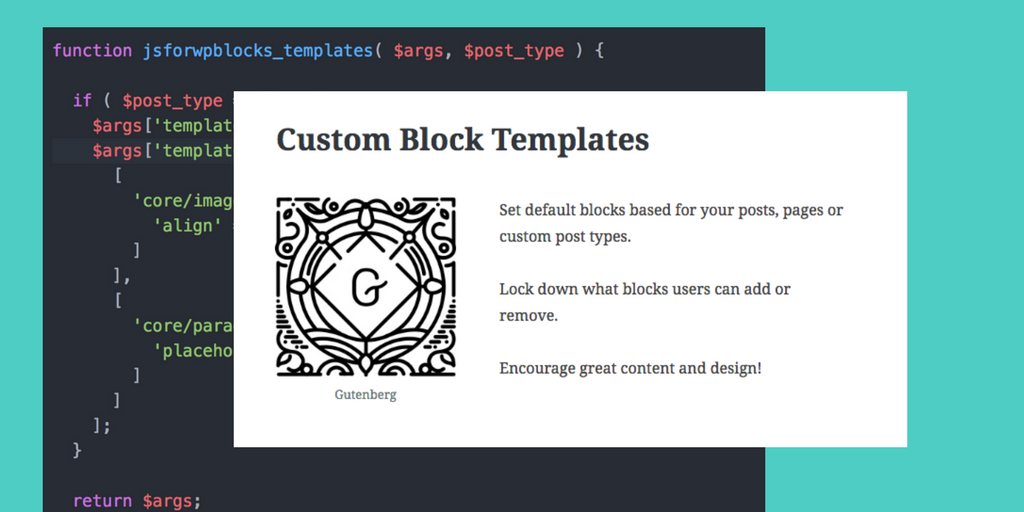
How to Add Block Templates to Your WordPress Theme or Plugin
While working on my Gutenberg Development Course, one of the hardest things I found to research was how to add block templates to your WordPress theme or plugin. Block templates are a way to have certain blocks show up by default for a new post, page or custom post type. You can also "lock" the template to … Continue reading How to Add Block Templates to Your WordPress Theme or Plugin
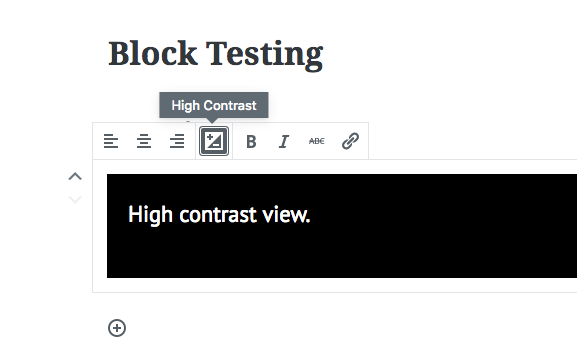
How to Use the Tooltip Component in Gutenberg
While working on my Gutenberg Development Course I realized that default toolbar buttons have a nice Tooltip that appears over them on hover. I also remembered seeing a Tooltip component in Gutenberg when walking through the source code. It turns out it is pretty easy to add these in our own block as well. Setting Up the … Continue reading How to Use the Tooltip Component in Gutenberg
Sneak Peak Video from My Gutenberg Development Course – “An Overview of registerBlockType”
At WordCamp US in early Dec 2017 I set out a goal to release a Gutenberg Development Course by the end of the year. As of writing it is New Years Eve 2017 and I just made it! One of the important functions I learned about while working on the course is registerBlockType, which is used to register … Continue reading Sneak Peak Video from My Gutenberg Development Course – “An Overview of registerBlockType”
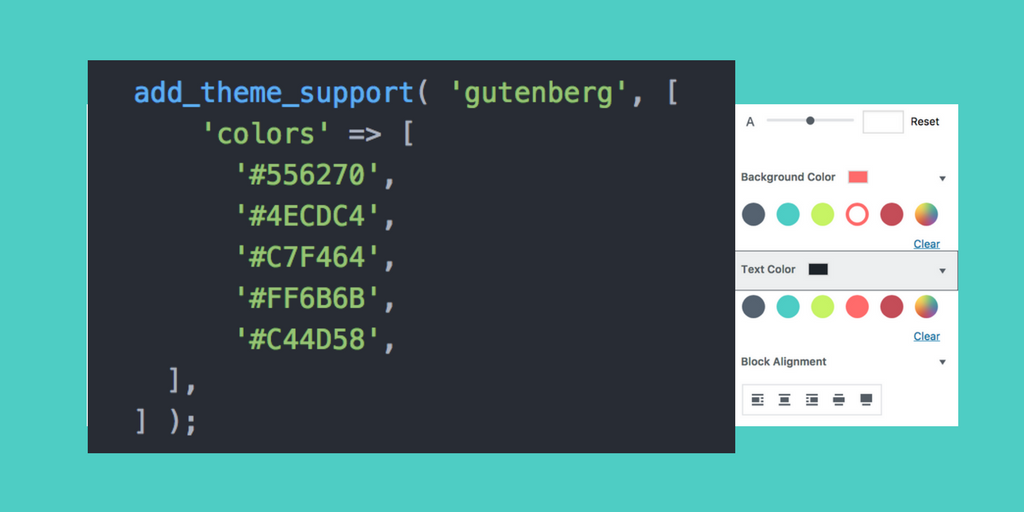
How to Add a Custom “Color Palette” to Your WordPress Theme
One of the cool things I picked up while working on my Gutenberg Development Course was how to set a default color palette for all blocks inside your theme. Interestingly, as far as I can tell, defining custom color schemes is something only a theme should do and this cannot be set from within a custom block. Block Color … Continue reading How to Add a Custom “Color Palette” to Your WordPress Theme
How to Use to registerBlockType() to Create Blocks in WordPress
I have wanted to write a blog post on the registerBlockType() JavaScript function in WordPress for a while now. While working on my Gutenberg Development Course I learned that this function is at the heart of Block Development in WordPress since you must use it to create custom blocks. How to Access registerBlockType() The creation of a block in WordPress (as … Continue reading How to Use to registerBlockType() to Create Blocks in WordPress
How to Add JavaScript and CSS to Gutenberg Blocks the Right Way in Plugins and Themes
While working on my Gutenberg Editor Development Course I had a simple question early on: "How do I enqueue my block JavaScript and CSS to work with the Gutenberg Editor?" The short answer is there are two ways: enqueue_block_editor_assets - For enqueueing JavaScript and CSS in the admin editor only. enqueue_block_assets - Enqueues on both the frontend of the site … Continue reading How to Add JavaScript and CSS to Gutenberg Blocks the Right Way in Plugins and Themes