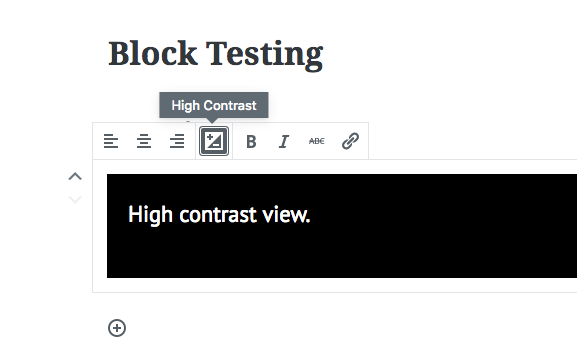
While working on my Gutenberg Development Course I realized that default toolbar buttons have a nice Tooltip that appears over them on hover. I also remembered seeing a Tooltip component in Gutenberg when walking through the source code. It turns out it is pretty easy to add these in our own block as well. Setting Up the … Continue reading How to Use the Tooltip Component in Gutenberg
Tag: Development
How to Use to registerBlockType() to Create Blocks in WordPress
I have wanted to write a blog post on the registerBlockType() JavaScript function in WordPress for a while now. While working on my Gutenberg Development Course I learned that this function is at the heart of Block Development in WordPress since you must use it to create custom blocks. How to Access registerBlockType() The creation of a block in WordPress (as … Continue reading How to Use to registerBlockType() to Create Blocks in WordPress
PHP for WordPress Talk on WordCamp TV
A couple weeks ago I had a chance to present on PHP for WordPress at WordCamp Baltimore 2015. Thanks to the good folks who recorded and got everything together to post on WordCamp.tv you can now watch the video of the talk. https://videopress.com/v/cc1cGhB3 Check it out and then head over and learn more about my … Continue reading PHP for WordPress Talk on WordCamp TV
How to Get the ID of a Post or Page in WordPress
If you have ever needed to get the ID of a post or page in WordPress, just use the get_the_ID() function. It accepts no arguments and looks like this: <?php $ID = get_the_ID(); ?> You can also try this method: <?php global $post; echo $post->ID; ?>
How to Deregister, Unqueue and Unhook a Parent Theme CSS Stylesheet
There comes a time when working with a WordPress project where you want to not include certain CSS from a parent theme or plugin. For example, a parent theme may include extra stylesheets that you don't want or a plugin may be adding styles that conflict with your site. On a recent project, I wanted to remove … Continue reading How to Deregister, Unqueue and Unhook a Parent Theme CSS Stylesheet
Cool Graphic Showing How to Keep Your WP Site Secure
Thanks to Mike Jolley for his great post on ways to keep your site secure during development. Plus, it comes with graphics!
A List of Commonly Unknown WP Function
Elliott from Laser Red wrote a round up of helpful WordPress functions that you don't usually read about: get_post_field wp_list_pluck antispambot checked/selected body_class human_time_diff wp_send_json_success/error wp_remote_get/post get_template_part If you're a WordPress dev, I really suggest you check out this article, because he gives an explanation and code example for each one of these in an a quick, … Continue reading A List of Commonly Unknown WP Function
An Introduction Into WordPress Actions and Filters
Thanks to Gennady Kovshenin for the awesome, thorough article on WordPress Actions and Filters. I would say it gives you about everything you need to know. Thanks man!
WordPress Plugin to Make Site Private During Online Development
Big thanks to Kate Mag for the Private Only plugin, which allows you to password protect a whole site (like this). If you use a live development server during your WordPress development, you should check out this plugin. It's a few steps better than just unchecking the setting that says allows search engines to find … Continue reading WordPress Plugin to Make Site Private During Online Development