In this talk I share about some of the things I have learned from teaching over the years.
Category: WordPress Tips
Highly Dynamic WordPress Sites at Gatsby Days, LA 2020
In this talk I get into building comments, forms, membership sites, ecommerce and more using WordPress and Gatsby.
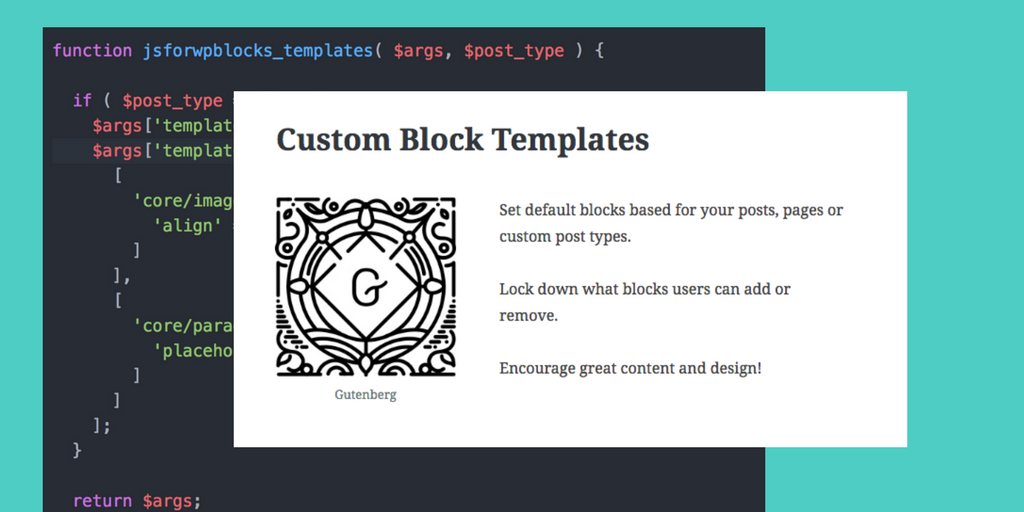
How to Add Block Templates to Your WordPress Theme or Plugin
While working on my Gutenberg Development Course, one of the hardest things I found to research was how to add block templates to your WordPress theme or plugin. Block templates are a way to have certain blocks show up by default for a new post, page or custom post type. You can also "lock" the template to … Continue reading How to Add Block Templates to Your WordPress Theme or Plugin
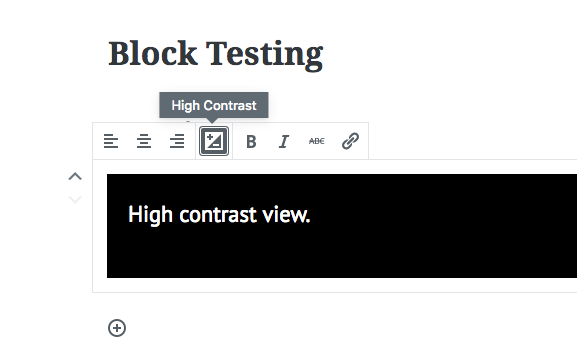
How to Use the Tooltip Component in Gutenberg
While working on my Gutenberg Development Course I realized that default toolbar buttons have a nice Tooltip that appears over them on hover. I also remembered seeing a Tooltip component in Gutenberg when walking through the source code. It turns out it is pretty easy to add these in our own block as well. Setting Up the … Continue reading How to Use the Tooltip Component in Gutenberg
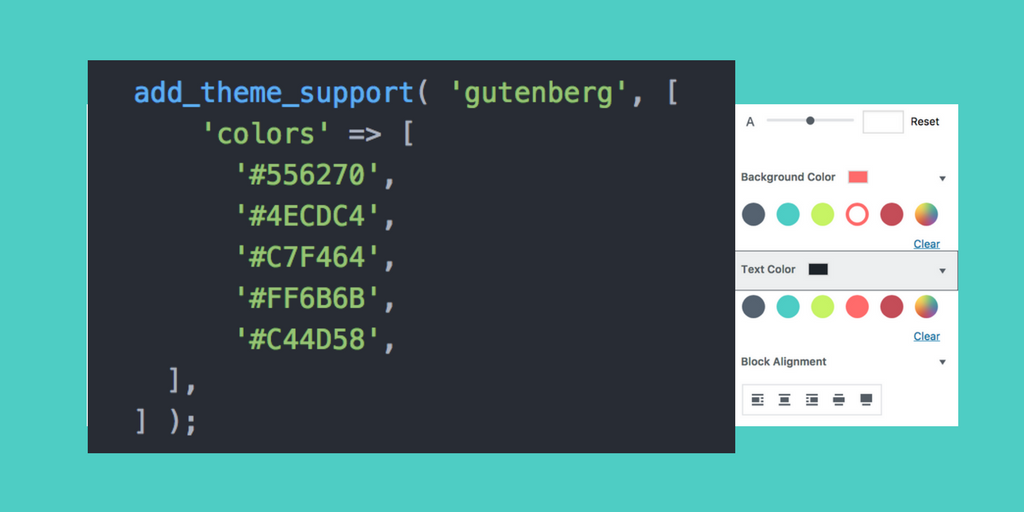
How to Add a Custom “Color Palette” to Your WordPress Theme
One of the cool things I picked up while working on my Gutenberg Development Course was how to set a default color palette for all blocks inside your theme. Interestingly, as far as I can tell, defining custom color schemes is something only a theme should do and this cannot be set from within a custom block. Block Color … Continue reading How to Add a Custom “Color Palette” to Your WordPress Theme
How to Use to registerBlockType() to Create Blocks in WordPress
I have wanted to write a blog post on the registerBlockType() JavaScript function in WordPress for a while now. While working on my Gutenberg Development Course I learned that this function is at the heart of Block Development in WordPress since you must use it to create custom blocks. How to Access registerBlockType() The creation of a block in WordPress (as … Continue reading How to Use to registerBlockType() to Create Blocks in WordPress
How to Add JavaScript and CSS to Gutenberg Blocks the Right Way in Plugins and Themes
While working on my Gutenberg Editor Development Course I had a simple question early on: "How do I enqueue my block JavaScript and CSS to work with the Gutenberg Editor?" The short answer is there are two ways: enqueue_block_editor_assets - For enqueueing JavaScript and CSS in the admin editor only. enqueue_block_assets - Enqueues on both the frontend of the site … Continue reading How to Add JavaScript and CSS to Gutenberg Blocks the Right Way in Plugins and Themes
Create Additional Search Keywords for Your Gutenberg Editor Blocks
While working on my Gutenberg Editor Development Course I stumbled upon a cool feature for Gutenberg Blocks that let's someone to find your block using words not found in the title of your block. Searching for Blocks in Gutenberg One of the easiest ways to find a specific block in Gutenberg is by using the search … Continue reading Create Additional Search Keywords for Your Gutenberg Editor Blocks
How to Add Custom Icons to Gutenberg Editor Blocks in WordPress Using Dashicons or SVG
While working on my upcoming Gutenberg Editor Development Course I came across the question, "How do you create a custom icon for a block in the new Gutenberg editor." This post explains my process in figuring this out 🙂 Block Icons in the Gutenberg Editor With the new Gutenberg editor in WordPress you have the option to … Continue reading How to Add Custom Icons to Gutenberg Editor Blocks in WordPress Using Dashicons or SVG
“It works!” DesktopServer not working solution for Apache on Mac
I am not sure what I did to cause this problem, but recently, all of my DesktopServer server sites, including localhost began displaying the message: "It works!" I contacted the lovely folks at DesktopServer and got this quick fix (for Macs): https://gist.github.com/zgordon/2cd1c671eab3353ce7d8b2fc88a0695f This solved the problem and I'm back up and running. Since I couldn't … Continue reading “It works!” DesktopServer not working solution for Apache on Mac