In an upcoming course on Theming with Gutenberg I felt it was important to tackle the phrase "Gutenberg Compatible" that has come up in various discussions in the community as well as with some new themes being marketed as "Gutenberg Compatible." The take away from the video is summed up in this quote from one of … Continue reading What Does “Gutenberg Compatible Theme” Mean?
Tag: Theme Development
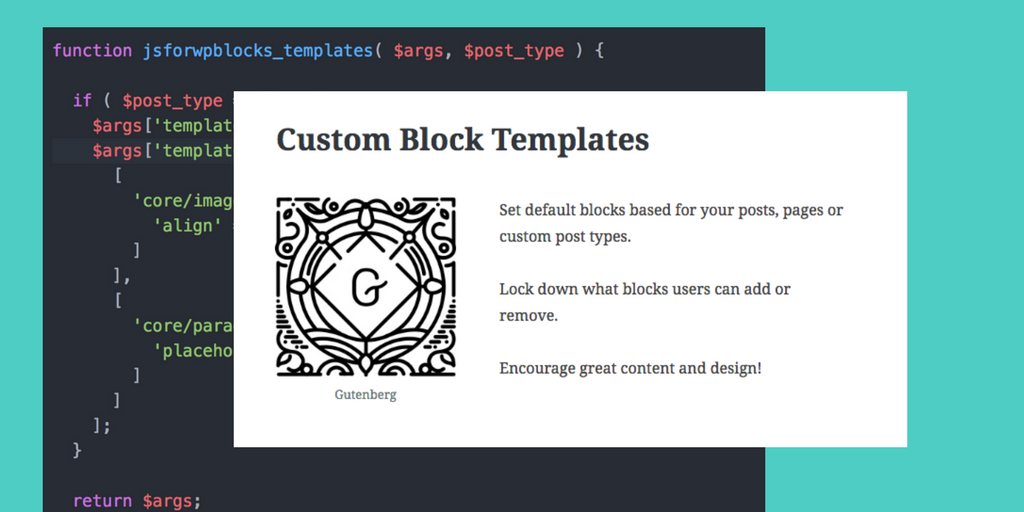
How to Add Block Templates to Your WordPress Theme or Plugin
While working on my Gutenberg Development Course, one of the hardest things I found to research was how to add block templates to your WordPress theme or plugin. Block templates are a way to have certain blocks show up by default for a new post, page or custom post type. You can also "lock" the template to … Continue reading How to Add Block Templates to Your WordPress Theme or Plugin
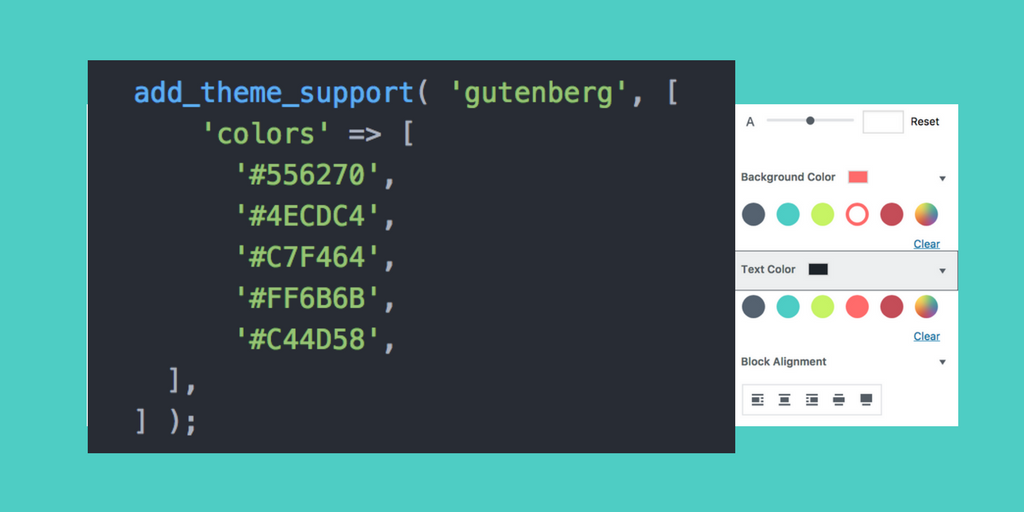
How to Add a Custom “Color Palette” to Your WordPress Theme
One of the cool things I picked up while working on my Gutenberg Development Course was how to set a default color palette for all blocks inside your theme. Interestingly, as far as I can tell, defining custom color schemes is something only a theme should do and this cannot be set from within a custom block. Block Color … Continue reading How to Add a Custom “Color Palette” to Your WordPress Theme
Update WooCommerce Order Address Dynamically When Customer Updates Their Address
The Problem While working on my JavaScript for WordPress redesign I came across a problem that ultimately had a simple solution, but it took me a while to figure out how to implement it. During the checkout process in WooCommerce I have removed many of the default fields to make sign up faster. Since my course is digital I … Continue reading Update WooCommerce Order Address Dynamically When Customer Updates Their Address
How to Redirect to Custom Page After Completing a LearnDash Course
One of the features I recently finished for the my redesign of my JavaScript for WordPress site was to have users taken to a special page once they complete a course. You can do this a number of ways, but here is how I did it: 1. Setup Congratulations Pages for Each Course The first thing I did was … Continue reading How to Redirect to Custom Page After Completing a LearnDash Course
How to Add Meta Descriptions to WordPress Themes Using functions.php
While working on an SEO for WordPress course recently, I was looking for a way to manually add meta descriptions to a theme from the functions.php file. After playing around a bit, I came up with this solution: https://gist.github.com/zgordon/950159056d2ad299b0ee This of course raises the bigger question of why would you want to do this instead of … Continue reading How to Add Meta Descriptions to WordPress Themes Using functions.php
How to Load Conditional CSS The Right Way in WordPress
Big thanks to Micah Wood for his article showing how to load conditional stylesheets the right way via the functions.php file. Thanks Micah for the great post!
Hardcode a Ninja Form in Your WordPress Theme
I have been a big Gravity Forms supporter for a long time, however, I'm beginning to get more interested in Ninja Forms, which is a free WordPress form builder and also quite powerful. If you decide to build your WP forms with Ninja Forms, you may find the ninja_forms_display_form() function helpful since it let's … Continue reading Hardcode a Ninja Form in Your WordPress Theme
Slidedeck from WordCamp Phoenix Talk – Learn Web Design and Development Via WordPress
Today I had the honor to do a 1hr 45min talk on How to Learn Web Design and Development via WordPress. Here are the slides: https://speakerdeck.com/zgordon/learn-web-design-and-development-via-wordpress-wordcamp-phoenix-2014 And the example site I used is here: wptreehouse.com/treehouse-tours
Learn WP from Static HTML to Custom Theme
Rock on to the folks at WP Tuts for staying up to date on publishing WordPress theme tutorials! Here is the latest in their series: Creating a WordPress Theme From Static HTML: Preparing the Markup Creating a WordPress Theme From Static HTML: Creating Template Files Creating a WordPress Theme From Static HTML: Uploading Your Theme … Continue reading Learn WP from Static HTML to Custom Theme