I'm excited that this workshop from my 2017 JavaScript WordCamp Workshop Tour is finally available online! Check it out to learn JavaScript and the WordPress REST API.
Tag: JavaScript
How to Use wp.i18n.__() to Allow for Translation of Your Gutenberg Block Text
While working on my Gutenberg Development Course I was really happy to find out that the core developers ported over much of the internationalization features we are familiar with on the PHP side into a client side library available as wp.i18n. Example of __() in Action https://gist.github.com/zgordon/6d65957530c2598b0cc4d041e1a1dd15 Since wp.i18n is available in the global scope, you can access … Continue reading How to Use wp.i18n.__() to Allow for Translation of Your Gutenberg Block Text
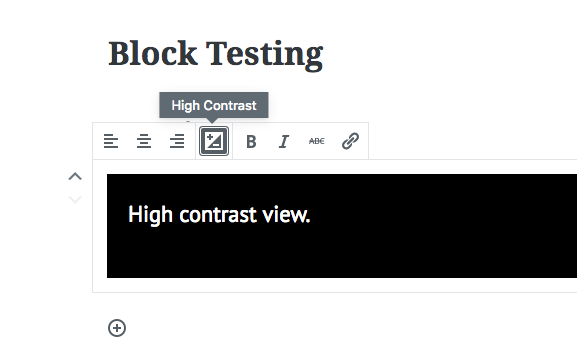
How to Use the Tooltip Component in Gutenberg
While working on my Gutenberg Development Course I realized that default toolbar buttons have a nice Tooltip that appears over them on hover. I also remembered seeing a Tooltip component in Gutenberg when walking through the source code. It turns out it is pretty easy to add these in our own block as well. Setting Up the … Continue reading How to Use the Tooltip Component in Gutenberg
How to Use to registerBlockType() to Create Blocks in WordPress
I have wanted to write a blog post on the registerBlockType() JavaScript function in WordPress for a while now. While working on my Gutenberg Development Course I learned that this function is at the heart of Block Development in WordPress since you must use it to create custom blocks. How to Access registerBlockType() The creation of a block in WordPress (as … Continue reading How to Use to registerBlockType() to Create Blocks in WordPress
How to Add JavaScript and CSS to Gutenberg Blocks the Right Way in Plugins and Themes
While working on my Gutenberg Editor Development Course I had a simple question early on: "How do I enqueue my block JavaScript and CSS to work with the Gutenberg Editor?" The short answer is there are two ways: enqueue_block_editor_assets - For enqueueing JavaScript and CSS in the admin editor only. enqueue_block_assets - Enqueues on both the frontend of the site … Continue reading How to Add JavaScript and CSS to Gutenberg Blocks the Right Way in Plugins and Themes
Sneak Peak Video from My Gutenberg Development Course – “Important JavaScript Libraries that Ship with Gutenberg”
Since WordCamp US 2017 earlier this month, I have been working on a Gutenberg Development Course to help theme and plugin developers get up and running with the new editor coming to WordPress. I still have some more recording to do at the time of writing, but I wanted to share one of the videos from the … Continue reading Sneak Peak Video from My Gutenberg Development Course – “Important JavaScript Libraries that Ship with Gutenberg”
Create Additional Search Keywords for Your Gutenberg Editor Blocks
While working on my Gutenberg Editor Development Course I stumbled upon a cool feature for Gutenberg Blocks that let's someone to find your block using words not found in the title of your block. Searching for Blocks in Gutenberg One of the easiest ways to find a specific block in Gutenberg is by using the search … Continue reading Create Additional Search Keywords for Your Gutenberg Editor Blocks
How to Add Custom Icons to Gutenberg Editor Blocks in WordPress Using Dashicons or SVG
While working on my upcoming Gutenberg Editor Development Course I came across the question, "How do you create a custom icon for a block in the new Gutenberg editor." This post explains my process in figuring this out 🙂 Block Icons in the Gutenberg Editor With the new Gutenberg editor in WordPress you have the option to … Continue reading How to Add Custom Icons to Gutenberg Editor Blocks in WordPress Using Dashicons or SVG
WordCamp New York JavaScript Workshop
It's been a good number of years since I last attended a WordCamp New York. But it holds a warm place in my heart. My first WordCamp was WordCamp New York 2008 🙂 This year, my good friend, David Parsons, took up the lead organizer role and put on a great WordCamp New York. From … Continue reading WordCamp New York JavaScript Workshop
Data Visualization Talk at WooConf
Wow! What an honor to attend the 3rd annual WooConf! Last year I did a workshop on WooCommerce Theme Development. This year it was all JavaScript, API, and Data Visualization. https://twitter.com/BFTrick/status/921481970315542528 I was a little unsure going into the event how the talk would go. Originally it was a workshop using the Woo API and Chart.js … Continue reading Data Visualization Talk at WooConf