In this post I talk about some of my history of adventures in the WordPress Community and my next big ones that are starting now.
Category: WordPress Updates
Teaching Office Yoga at WordCamp US 2019
It was an honor this year to be selected to teach not JavaScript, but Yoga, at the National US WordPress Conference. We did a series of stretching, breathing and meditation exercises similar to what we do on OfficeYoga.tv. I'm excited to hopefully do this at more conferences I attend and speak at on WordPress and … Continue reading Teaching Office Yoga at WordCamp US 2019
Local By Flywheel Videos
I have been using Local personally and in my workshops for quite a while now. So I was excited to be able to do some videos showing off some of Local's features and how it works.
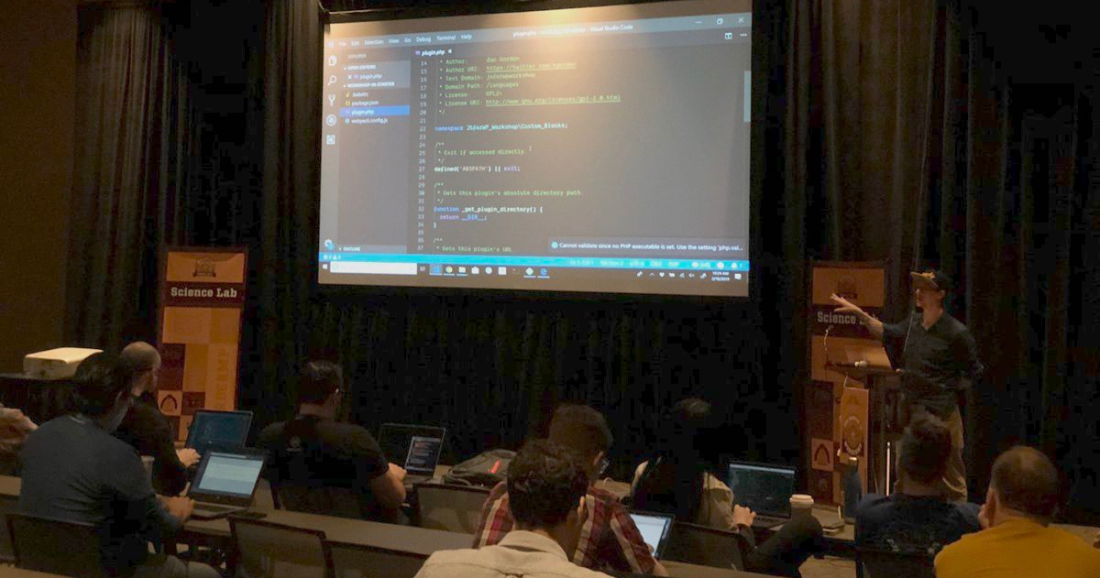
Custom Block Development Workshop at WordCamp Phoenix 2019
I haven't been to WordCamp Phoenix since 2014 so it was great to go back for a Gutenberg workshop!
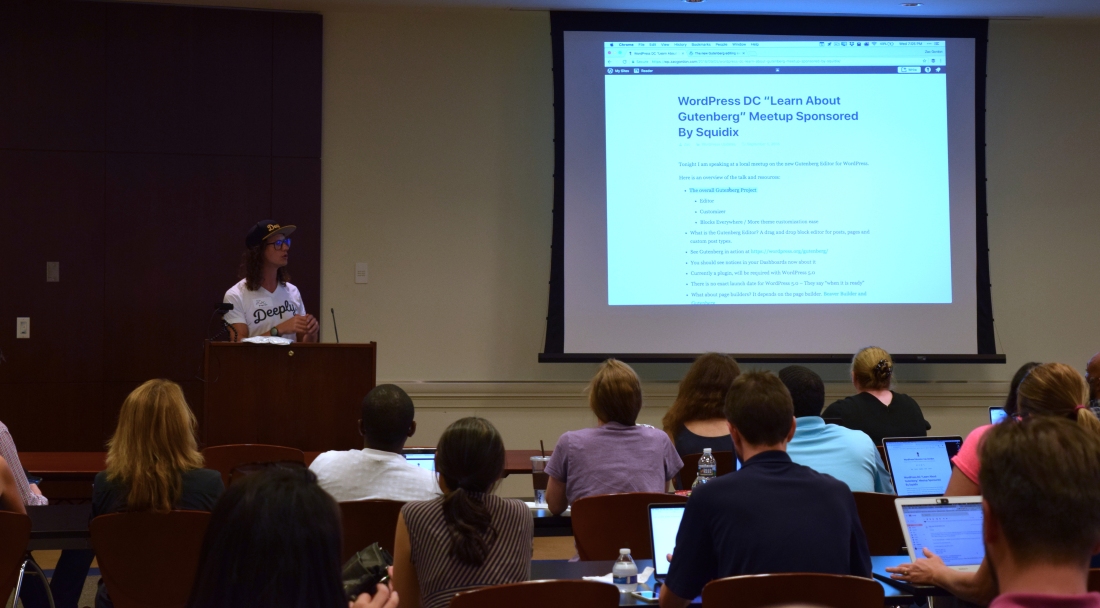
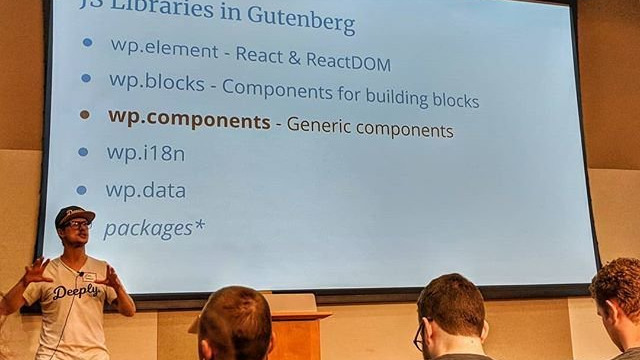
WordPress DC “Learn About Gutenberg” Meetup Sponsored By Squidix
Tonight I had a chance to introduce folks at the DC / Virginia WordPress Meetup to the Gutenberg Editor, what it can do, how to migrate to it, and what issues you might come across. Watch the video and get the resources.
WordPress DC Gutenberg Meetup
Oh how I love my hometown WordPress DC Meetup group. It's been going for years and I have had the honor to speak a few times. Tonight they did a special session for users (with some dev questions at the end) on the new drag and drop, block editor for WordPress, code named Gutenberg. https://twitter.com/zgordon/status/986380399487176705 … Continue reading WordPress DC Gutenberg Meetup
WordCamp London Gutenberg Workshop
https://twitter.com/zgordon/status/985462303255490560 For years I have wanted to make it to WordCamp London. Since doing my study abroad at Cambridge, I have felt a second home in the UK. This year I got to finally be in England for WordCamp London 2018. https://twitter.com/tomcchute/status/985119398695522304 The week before the Camp I did an informal Gutenberg workshop with the … Continue reading WordCamp London Gutenberg Workshop
Podcast Episode w OSTraining Talk about React Explained Book
In this Podcast episode I talk with OSTraining about the React Book they are publishing and I'm authoring. Take a listen!
Gutenberg Jam Session with Pragmatic
This week I had the opportunity to stop by Pragmatic, a leading WordPress UK agency to do an informal chat / workshop around Gutenberg. https://twitter.com/tomcchute/status/983659963720634369 What We Talked About I didn't want to take too much time going over things that I already covered in my Gutenberg Development Course. But there were still some folks … Continue reading Gutenberg Jam Session with Pragmatic
WordCamp Miami Gutenberg Workshop 2018
https://twitter.com/zgordon/status/974643443300552704 This year, WordCamp Miami continued it's focus on providing resources around learning JavaScript for WordPress. Not only did they have a dedicated JavaScript track like they have in the past, they also had a full day workshop on Gutenberg Development. https://twitter.com/bph/status/974654737776857088 Brian Richards, Grzegorz (Greg) Ziółkowski, Josh Pollock and myself each did part of the workshop that … Continue reading WordCamp Miami Gutenberg Workshop 2018